Editing Your Files
Video Summary
Regardless of what editor you use, the process of editing an HTML page is always the same. Behind the website, HTML files are simply text files with instructions called "HTML tags" that tell the browser how to display elements of the page, or "mark them up" (HyperText Markup Language). Thus, all you need to do to edit a webpage is change the underlying text.
- Click the file you want to edit in the "Files" tab on the left
- In this case select "index.html" and click the run button
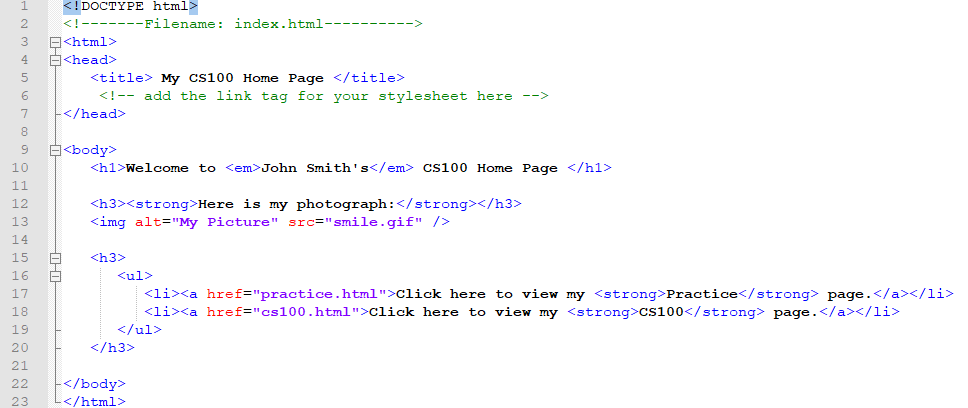
There are a few things to point out before we change anything:
- You'll see a number of words surrounded by the angle brackets < >. These are called HTML tags, which are instructions to the browser. Most good editors will colourize these tags to help them stand out
- You'll see that many of the tags have a / at the front right after the bracket. These are called closing tags, and they tell the browser where to stop an instruction
- Some other words will be different colours. For example, words in quotation marks are often a different colour. Quotation marks are very important in HTML code, and this helps you make sure you are matching them up properly

On about the tenth line, you'll see the name "John Smith" between two <em> tags. To make it display your name instead, erase the name John Smith and replace it with yours. Leave the <em> tags there.
Once you have made the change Replit will autosave. Click the run button again to see the change to your index page.
Attaching a stylesheet
Having a webpage with no style or colour isn't very impressive. Since we already have a stylesheet saved, all we would
need to do to add colours to our page is add an HTML tag that tells the page to use it. This is done by simply adding
<link rel="stylesheet" type="text/css" href="default.css">
Notice "href="default.css": this is the part of the tag that tells the page to use that stylesheet. We'll learn more about how to
edit stylesheets later: for now, add this tag to your "index.html" page somewhere near the top, save, and refresh your page. The
background should change to a light blue.