Checkpoint #1
Checkpoints are short assignments designed to make sure you are keeping up with the labs. They are only worth 1% of your grade, so don't spend too much time working on them.
Each checkpoint is due at 11:00 P.M. on the Monday following your lab.
If you need help with this exercise, remember you can email help100@uregina.ca or attend their help hours found on the lab schedule.
Make sure you "Remix" the repl or download the files from the "Getting Started" tab, as you will need them for this exercise.
Video Summary
Instructions:
There are four parts to this exercise, all of which will be done on your practice.html page:
- Create three new headings using the <h3> tag
- Write a small paragraph using the <p> tag
- Create two lists using the <br> tag
- Submission
- Instead of clicking submit, you need to copy and paste the URL of your fork in UR Courses, than click save changes. The marker will review it on Replit after the due date.
Part 1: Make the headings
For the first part, we will use the <h3> tag to create three headings. This means we will be using three different open and closing sets of <h3> tags:
- The first heading will say something like "My Favourite Movie". If you don't like movies, feel free to put it something else
- The second heading will say "List Of My Favourite Movies". Again, you can substitute movies out if you like
- The third heading will say "List Of Other Checkpoints"
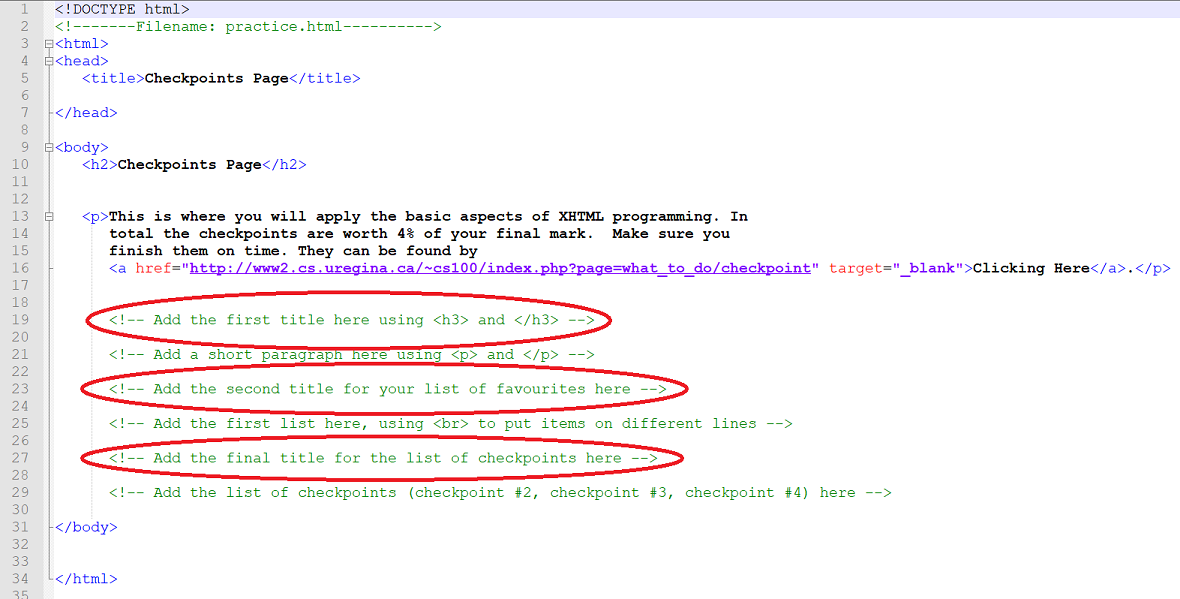
The positions to place your headings are indicated on the practice.html page are as shown (make sure you are writing above or below the instruction, not within it, or else it won't show up):

To add a heading, simply:
- Open a header tag with <h3>. This tells the browser you are starting a header at the spot
- Write the text behind it that you want to be the header
- Close the header tag behind the text with </h3>. This tells the browser to not make anything after that point a header
- For example, <h3> The text here would be made into a heading </h3>
Part 2: Write the paragraph
For the second part, write a short description of your favourite movie, such as the name, what it is about, when it was released, and who acted in it. This paragraph doesn't have to be incredibly detailed: we just want to make sure you know
how to write text onto a webpage.
You will use use the paragraph tag <p> and closing tag </p> just like how you used the title tag in part 1. When you are writing your paragraph, you do not need to try to format it at all - the browser will look after that for you.
In fact, if you were to try to add spaces or send things to the next line, they would be automatically removed, and your writing would just be displayed as a normal paragraph.
Part 3: Creating two lists
Next, you will create two lists, one for a list of your favourite movies and one for a list of the other checkpoints. However, as mentioned above, if you try to just make lists on your notepad using the enter key, the browser will automatically
format it into a paragraph for you. To get around this, you will use one more tag, the break tag <br>. The break tag will send anything that comes after it down to the next line. This tag is special because it has no associated closing tag.
To create a list using the break tag, simply place it between each entry that you want sent down to the next line,
Just
<br>
Like
<br>
This
<br>
- The first list is simply five of your favourite movies, or whatever you happen to be writing about
- The second list is a list of the other checkpoints . We want it to just say the names of the other checkpoints: we will do more with it later. The lists should just say:
Checkpoint #2
Checkpoint #3
Checkpoint #4
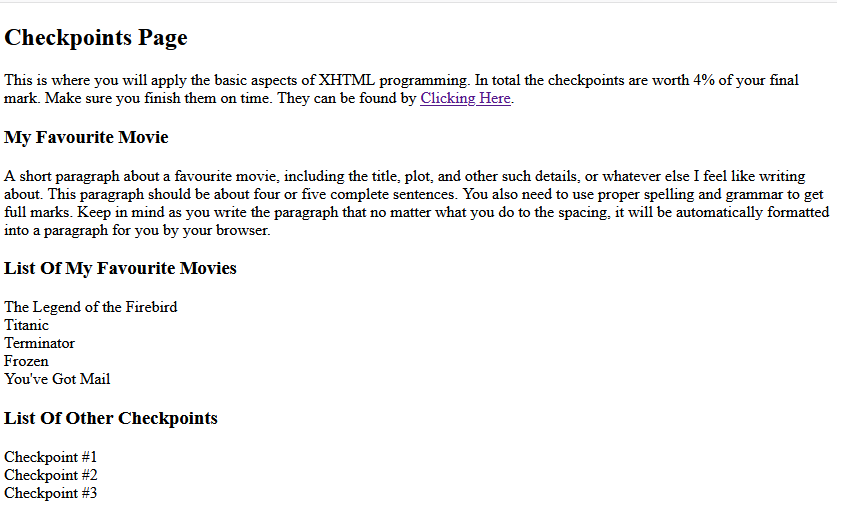
When you are done, your practice.html page could look something like this:

Part 4: Checkpoint Submission
Instead of clicking submit, you need to copy and paste the URL of your fork in UR Courses, than click save changes. The marker will review it on Replit after the due date.
However, if you edit your files after you checkpoint is due, you may receive a large marking penalty.