Tables
Video Summary
Tables are confusing for two reasons:
- They use a lot of different tags
- They build by row, which goes across left to right, but it will feel like they should be going top to bottom when you make them
Sometimes, the only way to figure out where to place things is trial and error.
- Table tags
- Adding borders
- Lab exercise
- Open and close a set of <table> tags at the top and bottom of where you want your table
- Open and close a set of <tr> (table row) tags. Everything you place between these tags will be on the same horizontal row
- Decide if you want bold words or not
- For bold headings, surround your text with <th> (table header) tags
- For normal text, surround your text with <td> (table data) tags
- To add more cells into the same row, just add more th or td tags within the same set of tr tags
- To add more rows, open and close a new set of tr tags beneath the row you made
- The size of the line you want, measured in pixels. For example, 2px
- The type of line you want, such as solid or dashed
- The colour you want the line to be
Table Tags
Here is a table of all the table tags and what they do:| Table Tags | |
|---|---|
| Tag | Description |
| <table> ... </table> | Beginning and end of a table. |
| < tr > ... < /tr > | Beginning and end of a table row. |
| < th > ... < /th > | Beginning and end of a cell header, which is made bold. Usually used only in the first row |
| < td > ... < /td > | Beginning and end of a table data, or 'cell'. Used to place regular data in the table |
| |
|
| < caption > ... < /caption > | Beginning and end of the caption on the top of a table. Needs to be placed right under opening table tag |
| < td > < /td > | Used when you want the cell left blank, but you still want background colors and borders to show |
The process for creating a table is as follows:
A sample table could look like this. Notice that while it looks like the cells are built downwards, anything in the same set of <tr> tags will actually be on the same row and go across.
<table> <tr> <th> Left Cell First Row, Bolded </th> <th> Right Cell First Row, Bolded </th> </tr> <tr> <td> Left Cell Middle Row </td> <td> Right Cell Middle Row </td> </tr> <tr> <td> Left Cell Bottom Row </td> <td> Right Cell Bottom Row </td> </tr> </table>
Table Borders
When you first make your table, you will notice it doesn't actually look like a table, just some well formatted text. This is
because borders are considered a style thing, and thus don't exist until you make them on your stylesheet.
When you are making borders on a table, you can name multiple tags at once. This allows you to set rules for all the table tags
instead of having to make a different one for each.
The border property takes three things:
Setting a table border on your stylesheet could look like this:
table, th, td { border: 2px solid blue; }
Lab Exercise
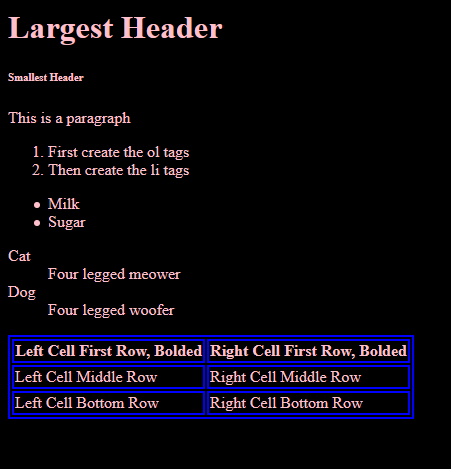
Create a table on your testing.html page, and create borders on your testing.css page. Feel free to use the examples above. When you are finished, you
should have a page that looks like this: