Lists
Video Summary
HTML has tags that make creating certain "structures," such as lists, easier. For example, having to use break tags and number
each point you want to make would be a pain, especially if you forgot a point and had to renumber the whole thing. HTML lists look
after that for you.
There are three types of lists:
- Ordered Lists
- Unordered Lists
- Definition Lists as well, you can:
- Change the list symbol
- Lab exercise
Ordered Lists
Ordered lists count up numerically for each item on the list. You would use these lists when the order of the items matters, hence the name. An ordered list actually takes two different tags, <ol> (ordered list) and <li> (list item) to work. Creating an ordered list takes two steps:
- Open and close a set of <ol> tags
- Between these tags, put each item you want on the list surrounded by an opened and closed <li> tag
An example of an ordered list could look like this:
<ol> <li> First create the ol tags </li> <li> Then create the li tags </li> </ol>
Unordered Lists
Unordered lists work almost the same as ordered lists except they use symbols instead of numbers. Thus, you would use these
when the order doesn't actually matter, such as a shopping list. The only difference between the two lists is that you use
the tag <ul> (unordered list) instead.
An example of an unordered list could look like this:
<ul> <li> Milk </li> <li> Sugar </li> </ul>
Definition Lists
Definition lists, on the other hand, are very different from ordered and unordered lists. Instead of using symbols, definition lists automatically format your list into a dictionary style entry. Doing this takes three tags: <dl> (definition list), <dt> (Definition Term, what you will define), and <dd>(Definition Description, the definition itself). Since there are more tags, the process is slightly different:
- Open and close a set of <dl> tags at the top and bottom
- Open and close a set of <dt> tags around your first term
- Open and close a set of <dd> tags around your first definition. If you want multiple definitions in the list, repeat from 2.
An example definition list could look like this:
<dl> <dt> Cat </dt> <dd> Four legged meower </dd> <dt> Dog </dt> <dd> Four legged woofer </dd> </dl>
Changing the List's Symbol
You can change the appearance of the number or symbol the ordered and unordered lists use by setting up rules for them on your stylesheet.
For example, you could set the numbers to be Roman numerals, or the symbols to be squares. Here is how that would look:
ol { list-style-type:upper-roman; } ul { list-style-type:square; }
Lab Exercise
Try out each of the three types of lists on your testing.html page and see what the differences are. Feel free to just use the examples provided above. You do not
need to change the list style type if you don't want to.
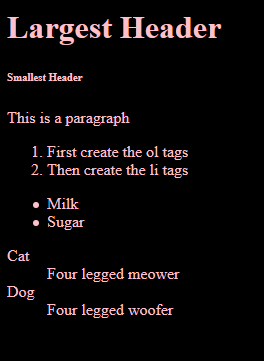
Once you are done, you should have a page that looks something like this: